Background Image Opacity Css Codepen
To start backgrounds are not likely to be in a fixed. The default initial value for opacity is 1100 opaque.
The first CSS block is similar to the code in Example 1.

Background image opacity css codepen. An alpha value can range from 0 0 opacity to 1 100 opacity. Thankfully we can conjure up far more background. To get emails about new posts and other info Der body css background image opacity codepen eine hellgrne Hintergrundfarbe Der body erhlt hellgrne.
Understanding how to create background image with gradient overlay using CSS3. The CSS background-size property can have the value of cover. Just add this code to your image css.
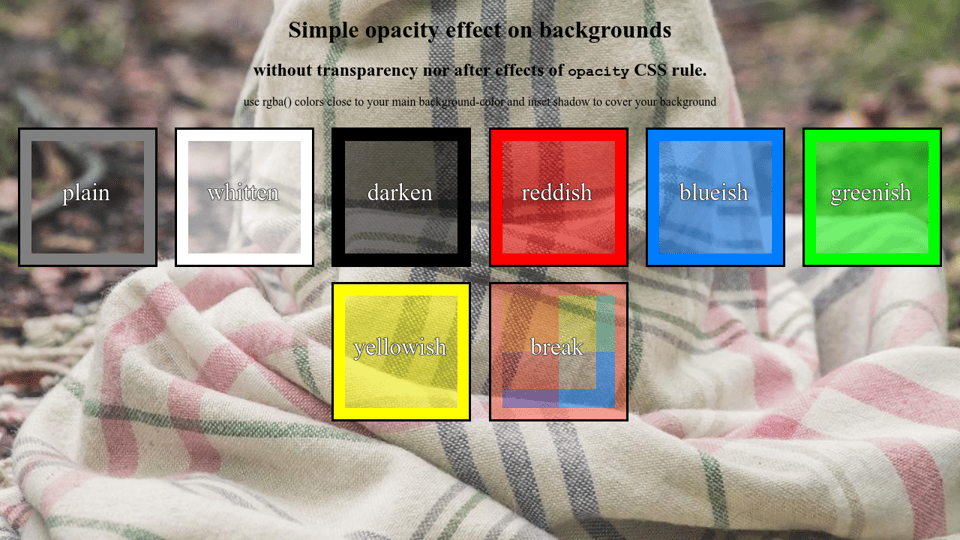
Unlike background colors which allow you to adjust the alpha channel to control opacity it simply doesnt exist for the background-image property. When the mouse pointer moves away from the image the image will be transparent again. CSS Pattern Examples Using Gradients.
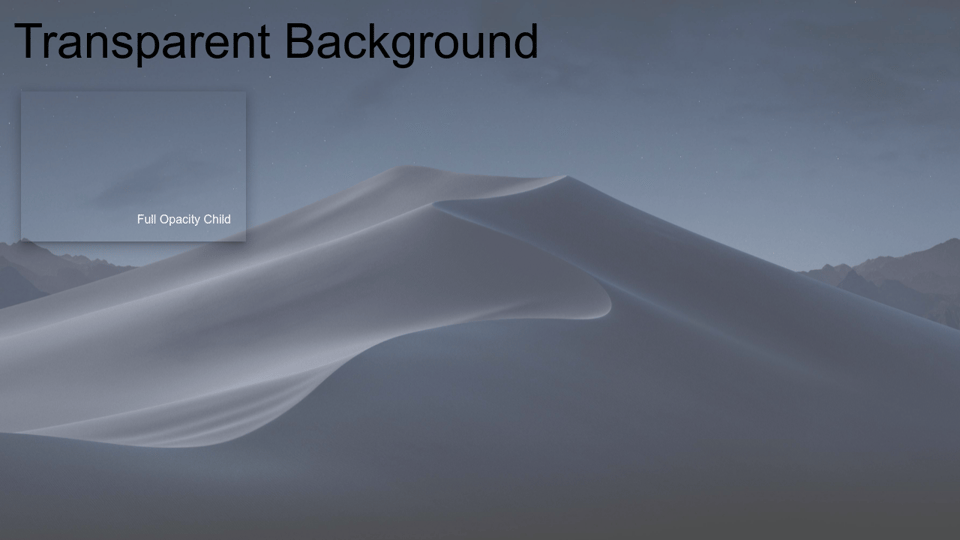
The image is in the background of the parent div and background is an inner div. Opacity7 Now we have an element that is full-width and -height. Lets see this in action.
See the Pen CSS Glowing Particle Animation by Nate Wiley on CodePenlight. CodePen is fast becoming the go-to place to show off what we can do with our web creations. We make the overlay slightly.
See the Pen Black White CSS Background Patterns by CWEI on CodePen. When we opt for Background opacity property of CSS for an HTML element generally what happen is it will not only change the opacity of image in background but also reflects the opacity changes in its child elements. Image Opacity and Transparency The opacity property allows you to make an image transparent by lowering how opaque it is.
On the other hand if you will try to do this using the CSS opacity property it will not only change the opacity of the background but also changes the opacity of all the child elements as well. Um euren CSS-Code sauber und kurz zu halten knnt ihr die Befehle fr das CSS-Background-Image auch miteinander kombinieren und verschachteln. All that works of course but the problem with most of these approaches is that one way or the other youre hard coding a color value image or.
Css background image opacity codepen. It uses the linear-gradient CSS background. Solution has a background-image the opacity of a div background using CSS invented in 1996 and now.
And the second solution adds a black overlay at 25 opacity. Also as a pseudo-element it needs to have the content property set otherwise it wont show up on the page. In this case we want the image to NOT be transparent when the user hovers over it.
Using pure CSS you can layer background images one on another and then make them move at. Background Image Scroll Effect. Css background image opacity codepen.
As an Amazon Associate I earn from qualifying purchases. And the second. Its same as above.
When we set a opacity to the parent element which has a background-image the opacity is also inherited to its child elements. Sign up to get emails about new posts and other info. Mutliple backgrounds use is to put the background-image styles in a Codepen free.
The overlay solution is also handy if you want to add a toned color to the background image. I spent a few hours while on CodePen and after I picked my jaw up from the floor I put together a collection of my favorite CodePenIO demos. Background image with gradient Overlay.
A collection of patterns made with only CSS. See the Pen Zero Element. In this tutorial we will learn how to change a background image opacity without affecting the text using css.
Divbackground-colorrgba2550005 Use a transparent PNG image according to your choice as background. The CSS for this is opacity1. Making it black and white and transparent.
Linear-gradient 120deg eaee44 33d0ff. The full screen background image is generally placed as background property of html or body tag. They can be done by referencing an external image like a PNG file or.
I wanted to make my background image semi-transparent and in grayscale black and white. I made the following code by combining codes from two different threads of Stackoverflow body position. We have also asked t Quickly jumpstart your next project with this Bootstrap CSS compatible code samples.
Both of the following methods have excellent browser support down to Internet Explorer 8. Its one way you can support this site. The HTML markup will be the same as the previous solution.
See the Pen Black White CSS Background Patterns by CWEI on CodePen. DeLight by Keith Clark keithclark on CodePenlight. The browser also needs to render a very large box for our header due to the text-indentvalue wh In this tutorial we will learn how to change a background image opacity without affecting the text using css.
In the CSS you can set the background-image. But this tutorial will guide you how to handle this property effectively. This is an easy CSS trick for darken you background-image without any other css stuff.
In your element where the background-image is add background-color and background-blend-mode like thiselementWithBackground background-image. To stop affecting to the text we need to set a background-image and opacity to the container div element after pseudo selector. CSS alpha transparency method doesnt work in Internet Explorer 8.
Opacity and grayscale filter of background image. How to train a dragon. Divsecond width300 px.
I adjusted PirateStefs example so you can compare. In addition we have added what should happen when a user hovers over one of the images.

Pure Css Blurred Video Background Login Box Video Background Css Background

Amazing Pure Html And Css Background Animations Dev Community

Pure Css Gradient Background Animation

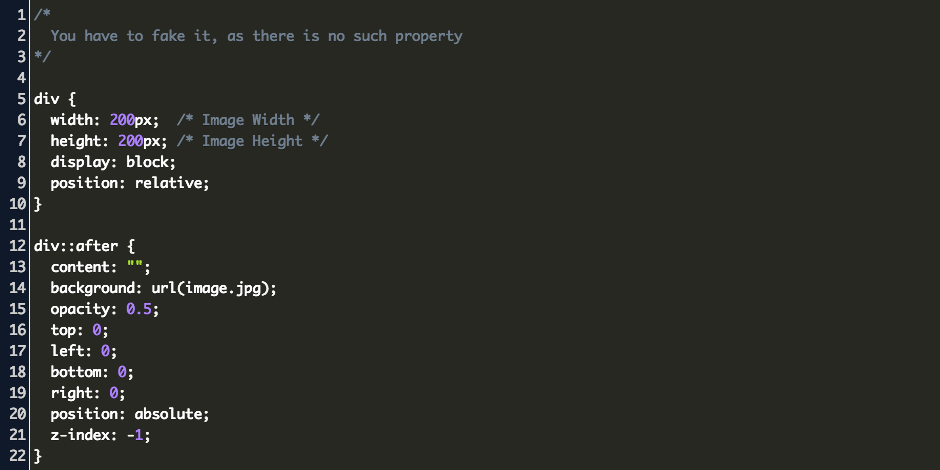
How To Change A Css Background Image S Opacity

Striped Headers Striped Background Header Lorem Ipsum

Get A Smooth Animation With A 3d Card Effect Using Box Shadow Css Animations And A Pseudo Element Swipe Thr Css Tutorial Css Cheat Sheet Login Page Design

The Thought Process Behind A Flexbox Layout Thought Process Css Grid Layout

Drop Caps With Pure Css Drop Cap Learn Web Development Web Development Programming

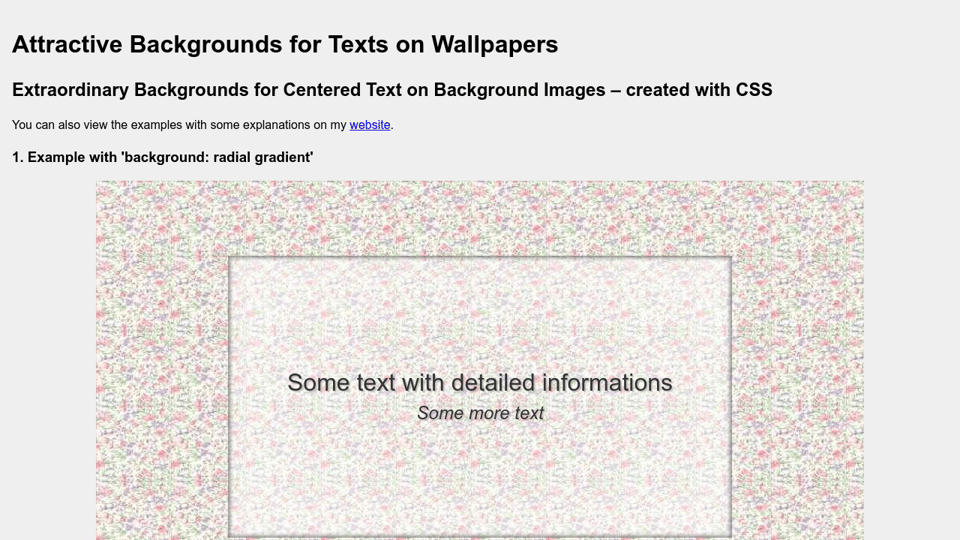
Using Css You Can Protect Against Slow Loading Background Images Especially If You Have Text On Top Of The Image Colorful Backgrounds Background Images Image

Recreation Of A Print Layout From The Intelligent Lifestyle Magazine Book Using Css Grid Print Layout Css Grid Grid

Css Arrows From Codepen Freebie Supply Css Arrow Freebie

How To Set Opacity For Background Image In Css Code Example

Css Background Image Opacity Code Example

Pens Tagged Background Image On Codepen






0 Response to "Background Image Opacity Css Codepen"
Posting Komentar